Технология создания электронного учебного пособия
Лабораторная работа № 9 Знакомство с интерфейсом и создание страниц разного типа: Конструктор школьных сайтов
Задание 1. Запустите Конструктор, щелкнув кнопку Пуск/Конструктор сайтов. Нажмите кнопку (Новый проект):Открыв окно выбора дизайна сайта Выберите шаблон по своему вкусу.
Нажмите кнопку «Вперед».Укажите место, где будет находиться ваш Проект (предварительно создайте именную новую папку. Для этого нажмите кнопку «Создать папку» и введите имя папки). Нажмите на кнопку «Завершить». Автоматически в нем уже размещена первая страница.
Рекомендация: в процессе работы необходимо сохранять промежуточные изменения в проекте (данная процедура обязательна и При закрытии Конструктора).

Задание 2. Добавьте страницу в проект. Откроется окно « Свойства страницы». Выберите тип добавляемой страницы и затем присвойте странице нужное название .Выполните команду «Добавить». Страница появится на экране, а ее название добавится в Меню проекта и Карту сайта.
Внимание! Конструктор позволяет создавать следующие типовые страницы сайта:
-
обычная (универсальная) страница с текстом, фотографиями, рисунками;
-
новости;
-
фотоальбом;
-
прайс-лист с корзиной заказов;
-
тесты;
-
анкеты;
-
общение (создание видеоконференций).

Задание 3. Используя исходные материалы (созданные в других приложениях, например, в текстовом процессоре), наполните страницу. Выделите требуемый фрагмент текста. Из контекстного меню выберите Копировать.Откройте окно Конструктора. Поставьте курсор в место вставки и выберите из меню Редактор пункт Вставить. В тексте можно размещать пояснения в виде сносок. При наведении на сноску указателя мыши можно прочесть текст. Чтобы добавить сноску, выберите в разделе меню «Вставка» пункт «Сноска». В открывшемся окне введите текст сноски.
Рекомендация: при переносе материалов из различных сред переносятся и параметры форматирования. Чтобы избежать нарушения внешнего вида вашего сайта, выделите вставленный объект и нажмите кнопку (Очистить форматы). Форматы удалятся и Конструктор подставит стили, заданные для проекта.
Задание 4. Используя исходные материалы (графические объекты) наполните страницу: для вставки картинки нажмите кнопку ( Изображение ). В окне «Свойства изображения» можно задать следующие свойства изображения :
-
отступ от текста по горизонтали;
-
отступ от текста по вертикали;
-
обтекание текстом (влево, вправо, по центру, снизу, сверху);
-
толщину бордюра вокруг картинки («0» - бордюра нет);
-
цвет бордюра.
После нажатия кнопки «Сохранить», изображение будет вставлено на страницу. При необходимости вы можете отредактировать изображение , перейдя по кнопке в графический редактор.

Задание 5. Используя исходные материалы выполните вставку таблицы: для этого нажмите кнопку (Таблица). Откроется окно «Свойства таблицы». Здесь можно задать параметры таблицы, обычные для любого текстового процессора:
-
число строк;
-
число столбцов;
-
фиксированные или нет размеры ячеек;
-
толщина и цвет бордюра;
-
цвет фона таблицы и ячеек или прозрачность;
-
фоновый рисунок таблицы.
При необходимости в ячейку таблицы можно вставлять: текст, картинку, flash (анимационный файл), другую таблицу.
Задание 6 . Используя исходные материалы вставьте анимационные файлы на страницы проекта. Поставьте курсор в то место, куда надо вставить анимацию, и нажмите кнопку (Flash). Откроется окно проводника. Зайдите в папку, где лежат Flash-файлы: выберите требуемый файл и нажмите кнопку «Открыть». Откроется окно ввода параметров: задайте требуемую ширину и высоту. Поставьте галочку «Автостарт», если файл должен автоматически стартовать при открытии страницы, или «Повтор», если файл должен играть в цикле. Внимание! В режиме редактирования flash не отображается на странице.
Задание 7. Используя исходные материалы добавьте очередную страницу, тип «Тесты - Тесты для самоконтроля».Для тестов доступен выбор отображения результатов обработки ответов на тест:
«Результат в виде правильно-неправильно»;
«Результат в виде кол-ва правильных ответов в вопросе».Оставим параметры, установленные по умолчанию («Тесты для самоконтроля», «Результат в
виде «правильно-неправильно»). Появится окно «Выбор типа вопроса», выберем тип вопроса «один из...» и щелкнем «ОК».

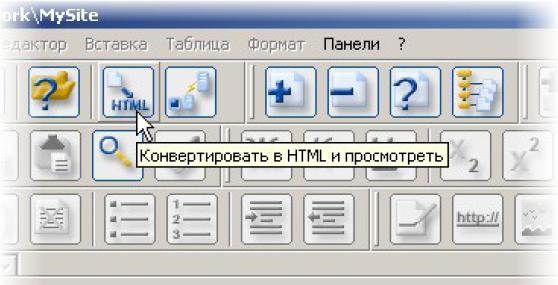
Задание 8. Сохраните проект и конвертируйте его в HTML.